How We Designed a Powerful Website,
Product User-flow & Design Components
to Attract & Engage Users for a Leading Analytics Product
Project Scope
To build a user-friendly and interactive website (MECBot.ai) and to create the user flow, wireframes and design components for platform (MECBot.io).
Scale
MECBot website attracts thousands of monthly visitors, while the platform is soon to be made live for trial by a large number of corporate users.
Inception:
Duration:
Current Status:
Project Closed, 100% Satisfaction.
Team:
For Website:
1 Project Manager
1 Graphic Designer
1 Full Stack Developer
1 SEO Expert
For Platform:
1 Principal Designer
1 Product Developer
Introduction
Deep-Tech Companies Face a Unique Challenge When it Comes to Digital Communication
MECBot is a leading Augmented Data Management Platform offering actionable insights to business decision-makers in real-time and at scale. The founders built MECBot in 2011 with the vision to democratize data analytics by significantly cutting down the cost and effort required in cleaning, pre-processing & analysing large volumes of external and internal data.
In January 2019, the founders of MECBot reached out to Digicorp to create a powerful, impactful and user-friendly website that explains the product features in such a manner that even a layman can easily grasp its benefits and thereby feel convinced to try it out for themselves.
Key Challenges and Stumbling Blocks
While we had the advantage of already having the content and storyline in place, MECBot was still a challenging project to execute.
Challenge 1
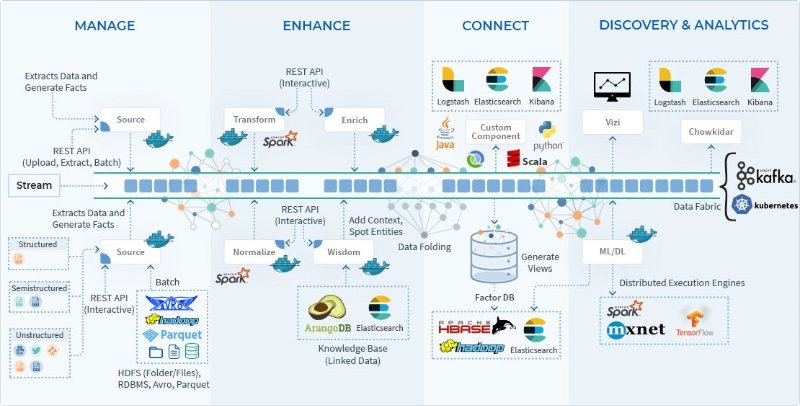
The product has a complex architecture that operates through 5 layers of data preparation, enhancement, contextualization, visualization and smart data modelling, and each of these layers had to be de-jargonized and visually presented to the viewers in a simplified and interactive manner.
Challenge 2
The various features of the product, like free form search, data-folding, smart data discovery, knowledge graphs, and unstructured data analysis needed to be emphasized accurately through visual elements across multiple pages in the website.

Challenge 3
There was a strict deadline of 3 months to launch the website in order to reduce the time-to-market for online visibility and overall positioning.
Our Approach and Engagement Model
Fortunately, just before taking up MECBot, we had already completed a couple of projects from the same domain – i.e. AI, ML and Data Analytics. Thus, we already had a fairly good idea of how to proceed with MECBot. Further, our website development experience spans over more than a decade which came handy in quick turnaround of MECBot website.
Following are the broad steps we followed for this project:
Client Discussions, Research & Content Study
We kickstarted the project with extensive discussions with the client team on understanding the product, the underlying technology, the competitors, the client’s goals and the users’ needs. We then carried out our own research on the industry and studied the content provided by the client to understand how best it can be captured and represented in the website.
User Flow, Wireframes & HTML Elements
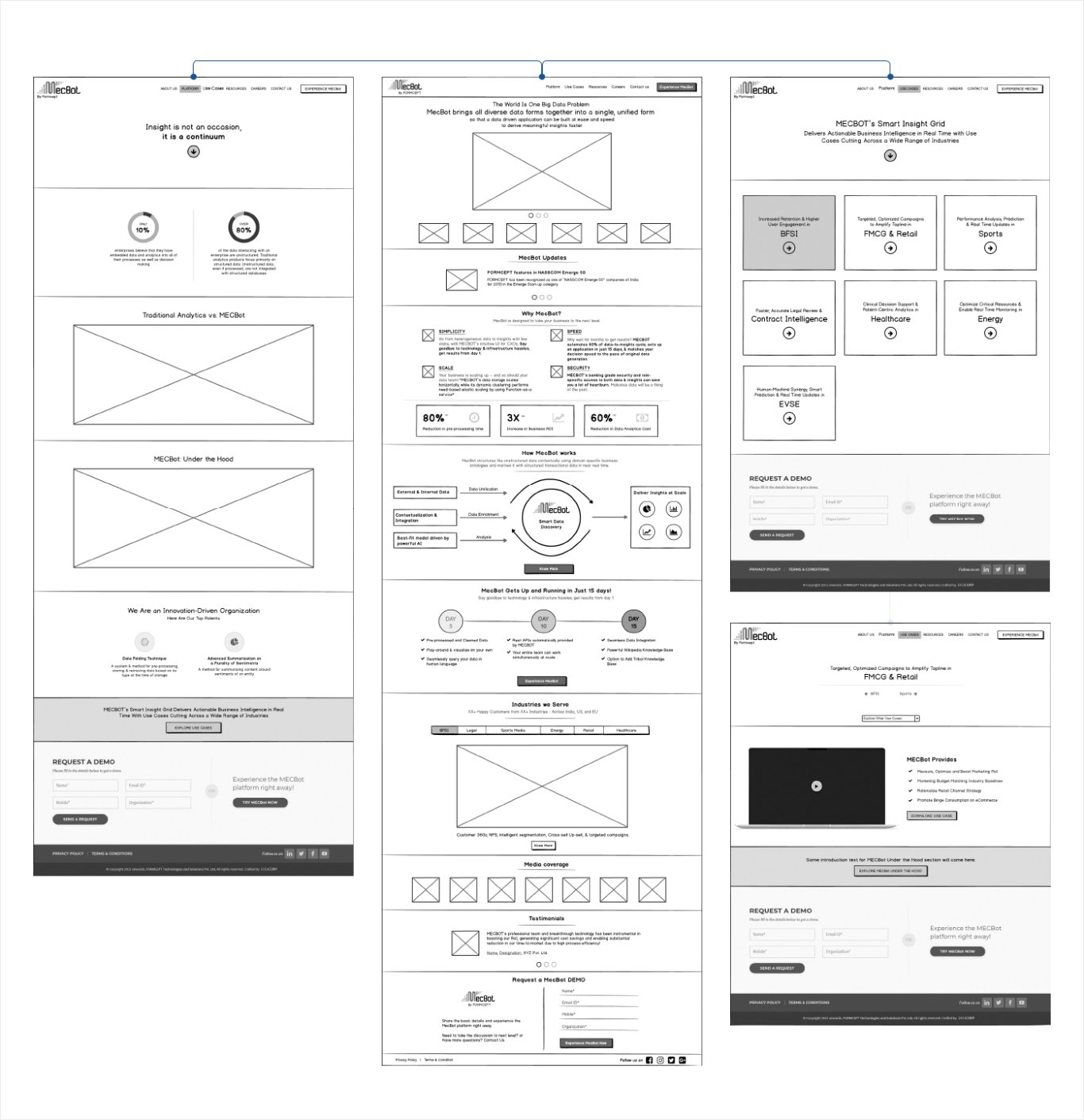
While the client already had a basic website in place, it was too technical, complex and difficult to navigate with sub-optimal UI-UX. We created user flows and wireframes from scratch and then went on to develop the back-end HTML elements.

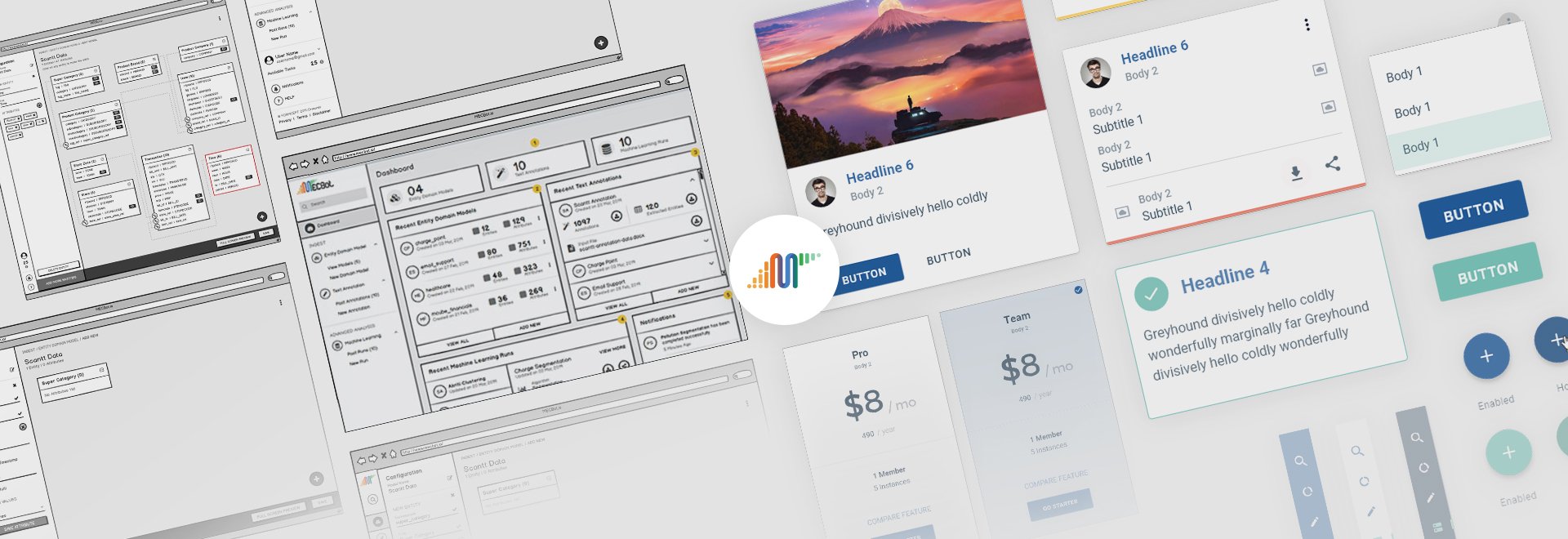
Style Guide, UI Elements & Clickable Prototype
We then created a basic brand kit and design system for the website in the form of a style guide. Based on this, each UI element was created like infographics, icons and process animations, along with curation of best-fit stock images for various sections and banners. These were then combined to generate a clickable prototype for client feedback and user review.

SEO, Client Approval and Launch
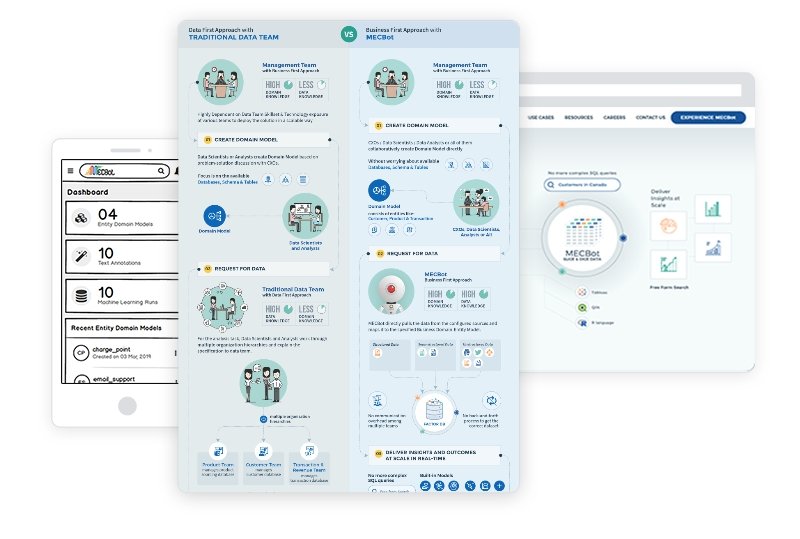
Nearly all the UI and UX elements designed by our team were approved by the client in one go. In fact, we launched the first version of the website within merely 1.5 months. Only a few graphics and animations were added after the initial launch. We also carried out comprehensive SEO audit, meta-content creation, and on-page and off-page content optimization to enhance the incoming traffic flow to the website.
From Website Development to MECBot Product Design
The client was highly impressed with our work and further approached us to create the user flow and platform mock-ups for the various features and modules of MECBot. This was an exciting next-step for us as we were happy to see that the client was delighted with our services.
We laid down the design foundation of MECBot.io covering the creation of product wireframes, design of components and mapped the user’s journey and navigation through the product from start to finish. We were able to deliver this within 6 months and once again, the deliverables were accepted with little or no changes.

Technologies Deployed
The key technologies deployed for MECBot project include WordPress, HTML, CSS, Javascript, and Bootstrap 4. Further, we used our unique & ready-to-use UI design library Propeller that cuts down design time by nearly 30%.
WordPress
CSS3
HTML5
Bootstrap 4
jQuery
Propeller
Concluding Note
One of the key challenges faced by deep-tech products powered by technologies like Artificial Intelligence (AI), Internet of Things (IoT) and Big Data Analysis is that it is often difficult to communicate their features, benefits and applications to those who are often not familiar with the technology and the specific terminology being used. Digicorp brings exceptional expertise to the table in positioning such products accurately through powerful visual communication, user understanding and interactive elements.