Design for “Habits” to “Hook” your Users
Table of Contents
Do you check Facebook (or any other app), before you go to bed? Why do you do it?
Do you hit the “pin it” button whenever you see a cool design or a gadget or something, which is visually stunning? Why do you do it?
Why do you use some apps more and some less?
Well, the one word answer is HABIT – “the small things that we do without really thinking about it”.
Products like Facebook, Whatsapp, Twitter, Pinterest, Snapchat are purposefully designed for habits. They are so compelling, that many of us struggle to imagine life before they existed.
But creating habits is easier said than done, says Nir Eyal, author of “Hooked: How to Build Habit-Forming Products”
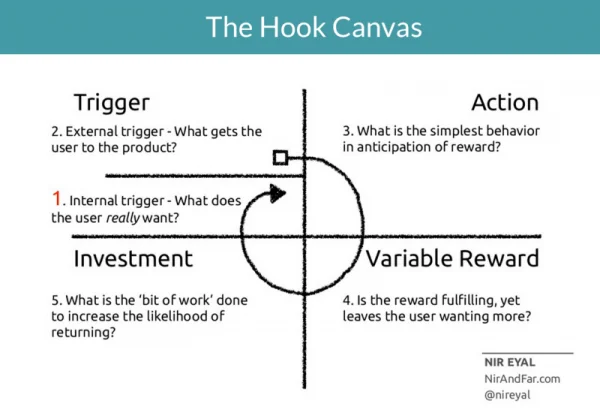
His Hook Model shows how we can build habit-forming products.
Something to ponder over…
How can we as UX Designers or Startup Founders use the Hook Model to create compelling products?
How to design products that not only engages users but also make them come back regularly?
Well, as Nir says, not all businesses/products needs to form a habit, but every product that needs a habit needs a hook.
The Hook Model
Hook Model is a four-step process of trigger, action, reward and investment that keeps people come back and use various products and services.

The Trigger
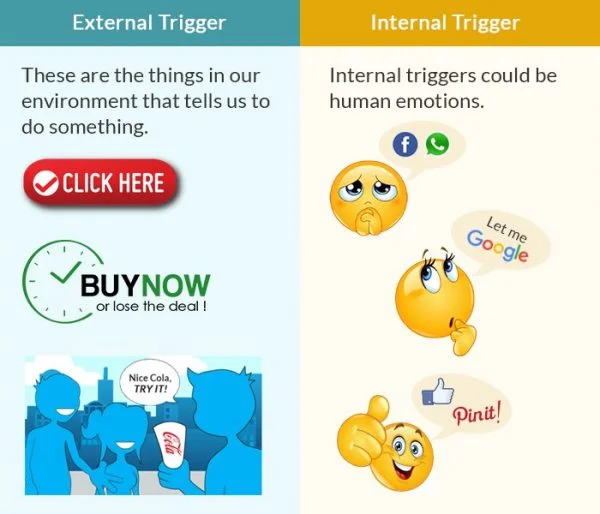
Every hook starts with a Trigger. Trigger prompts the habit. There are 2 types of triggers, internal and external.
External triggers are things in our environment that tells us to do something. Like click here, buy now, a friend telling you about a great new app through word of mouth, are all examples of an external trigger.
Internal triggers could be emotions. Negative emotions like feeling lonely (I have to check Facebook) or feeling uncertain (I need to Google that) or they could be Positive emotions, like Pinterest users feeling the urge to “pin” things whenever they see something cool on the web.

The Action
For the hook to work, the trigger needs to spark some kind of action by the user.
User has to have a motivation for doing it, and the action should be as simple as possible to do.
Open an app, scroll through the pinterest, search on google, push the play button on youtube, these are the actions that we do with little or no conscious thought.
This is an important part of the model because it draws upon usability (UI) design to drive users to take action.
The (Variable) Reward
The action should result in an immediate reward, and this reward should be variable for each cycle in the hook.

Reward is a craving, this is the stage where the user’s itch is scratched, where they get what they had come for and yet there is mystery of what they might find next time when they come back to engage with the product.
It not just the reward, that excites the user but a variable reward that hits the user.
Searching and scrolling through the newsfeed is one great example of a variable reward. The uncertainty makes the user stick.
The Investment
A key point in the model is making people invest something in the product, in anticipation of a future reward.
Following other users on Twitter, setting up preferences or adding to your resume on LinkedIn are some examples.
Generally, the investment phase is the most neglected part of the model, according to Eyal. It is more about building a reputation
Most apps and sites give you what you want and then send you out of there. But what we want is to make people invest in the platform, to do something that makes it better for them the next time.
Build a Reputation
The successful cycle of the first hook (initial cycle of user interacting with your product), activates the internal trigger which motivates the user to revisit your product.
So over time with successive cycles through these hooks, we get used to the product. After a while, we don’t do it because of external triggers but with a need, we internally trigger ourselves. We have notions like – I’m lonely! let me check facebook; I’m not certain about something!, let me google; I’m bored! let me check that shopping app or watch a video on youtube. And we do these things instantaneously because of the successive cycles of these hooks.
The Hook Canvas and Few Examples
Here are few examples of how some famous products are building reputation with their users.

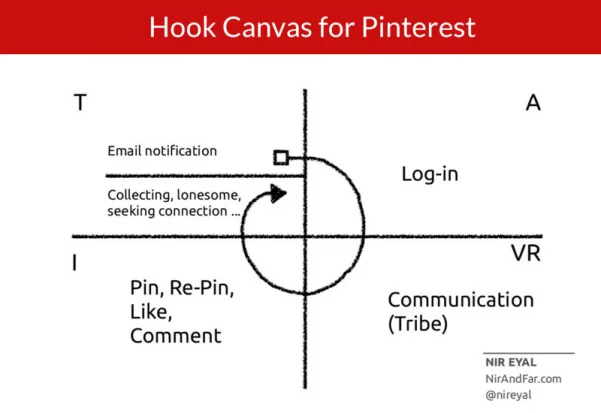
The Pinterest Hook

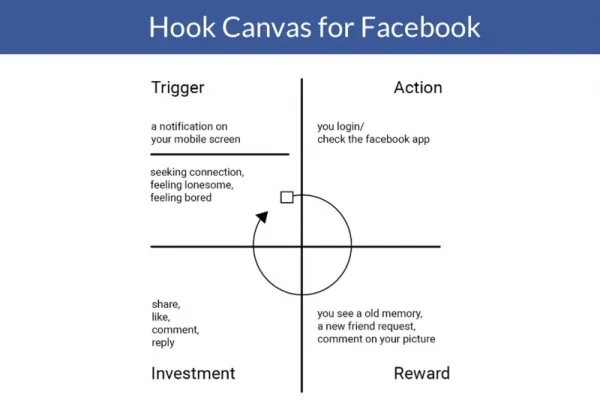
The Facebook Hook

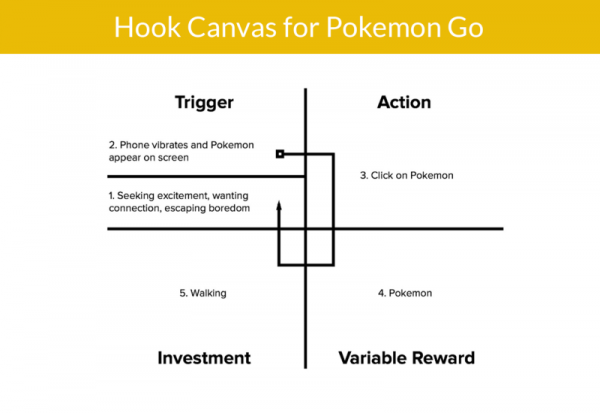
The Pokemon Go Hook

The Ethics
As Eyal says, Idea here is to use the psychology of what makes products engaging to help people live happier, healthier, more productive, more connected lives by using habits for good. The key here is to use habits for good to make positive change around us!
Habits are both, good and bad.
App and smartphone technology, like other tools, are not inherently bad or harmful. But the way we use them can be problematic. The question is not, whether we should design for habits or not, the right question is “Are we designing for good habits?”.
Conclusion
The Hook Model is a great way to start considering how you bring users into a system, hook them and keep them there through variable rewards and internal triggers.
In the end, you’ll be able to build habits among your users that will have them coming back for more.
Are you working on a product that needs to form habits?
Supriya Agnihotri
- Posted on February 28, 2018
Table of Contents


