Building Design Systems Systematically: A Comprehensive Guide
Table of Contents
Design System is considered to be an essential practice for creating great products, bringing together form and function while accelerating innovation. It helps connect designers and engineers to work more efficiently as one product team.
The right design system acts as a guiding principle to help designers and developers have a hive brain. Using the instructions of the design system, anyone associated with the project will know what to do. They will know which colors to choose, what fonts to use, what the size of the button is, etc.
The beauty of having a design system is that it brings uniqueness in consistency. A well-created Design System connects design and development with a shared language and enables a proper workflow so teams can work smarter, faster, and more in sync. Care to know how? Read on to learn the benefits of a design system and how Digicorp builds one.
What is a Design System?
A design system represents all the components, standards, practices, and specifications of an application, website, web app, or software design. Everything included in a design system can be reused, irrespective of the size and scale of the digital solution.
When the collection of components in a design system come together, they help the product team build a uniform and unique product. Moreover, it guides designers and engineers to have a similar thought process and approach when designing and building the elements of the digital product.
Building blocks of a Design System

01
Overview
Documentation that covers all the aspects of the design system

02
Brand
A write up on what the brand is, its core values and its mission.

03
Style guide
Consists all the visual elements that includes guidance on color palette, iconography, typography, layout and structure.

Design System

04
Components
Consists the reusable building blocks, brought together to create patterns and intuitive user experiences

05
Content
Covers the voice and tone of the brand

06
Resources
A collection of tools, kits, plugins and guides to help simplify the creation process for our users
Benefits of Building a Design System
Designing is a cognitively heavy process. It takes a lot of brain power to build a design that aligns with the brand message and resonates with its target audience. Design system plays the role of bringing the team together on the same page and same line, allowing them to collaborate meaningfully and contextually.
Here are a few benefits that product teams at Digicorp reap, by building Design Systems:
Multiple Teams and Team Members – One Thought Process
When you have a design system, all team members or teams working on the product will have a standard set of rules and guidelines to follow. Without a design system, designers, engineers, developers, and QA will work according to their individual understanding which will lead to a fragmented product experience.
When our product team has a design system to refer to, that describes in detail the overview, brand specifications, style guide, component library, content style, and other product-specific resources, it’s easier to build a product with consistent user experience.
Cohesive and Collaborative Work
Taking our previous point of working in cohesion, having a design system prevents the team members from working in silos. Without a design system, everyone will speak a different language. But with a proper design system in place, they start speaking a common language.
Whether we have cross-functional teams sitting in different continents or in the same office, having a design system offers harmony and offers a unified language. It also increases overall productivity and sets the right note for meaningful and contextual discussions. With a design system, you will hardly find our product teams discussing what color to choose for a button, what font size to select for the content, etc. This also makes room for more meaningful and innovative discussions among team members.
Branding and Marketing Becomes Easier
In addition to the style guide of visual elements, a design system includes brand-specific tonality and language. A design system is the brand’s internal reference point. Marketing teams are the ones who directly communicate with the product’s target audience, so it makes sense to us that design systems should be built also keeping the marketers in mind. This makes more sense when the marketing teams are working externally and still need to be updated with the hows of the actual product being developed. If we look at design systems by large, successful businesses do give marketing teams access and input to design direction.
Less Knowledge Transfer and Knowledge Warping
Have you ever played Chinese Whispers? How many times have you found that the original message is the same as the final message shared by the last person? A few times, right?
The same happens when you rely on constant knowledge transfer across the teams in vertical and horizontal directions. Unity turns to incoherence, and consistency turns to conflict.
But when you have a design system, the same knowledge transfer is reduced to a negligible point. Every team member will communicate and move forward in the same direction.
Reusability Lowers the Cognitive Load
UX-UI designers incorporate multiple factors when creating a design system. These research-backed factors help create UI design principles that ensure a delightful user experience. Further on, the engineers replicate the UI in the components that are built and are part of the design system.
Brad Frost uses the atom’s analogy to explain the reusability of a design system. The small reusable components in a design system are akin to atoms, which can be integrated together to form other small or large components. Taking atoms (reusable design standards) from a design system, individual designers and developers can apply the same standards and principles to every component.
A Few Design Systems for Inspiration and Better Understanding
Design systems of organizations like Google, Amazon, Facebook, etc., have multiple tiers specific to each service or product. Google has Material Design, which is an open-source design system and has details about Google’s digital products. Amazon has its own design available on a dedicated online resource, describing all the elements and components. Meta has built a design system for Facebook specifically for the social networking platform. Plus, it has the same for other digital platforms and products as well. While all these design systems are pretty exhaustive, they can be a bit overwhelming.
From their humble beginnings to their position today, no design system from the above was built in one day. It takes time and effort to build design systems that these companies use today to deliver seamless customer experiences. The results teams want to achieve through these design systems come over time.
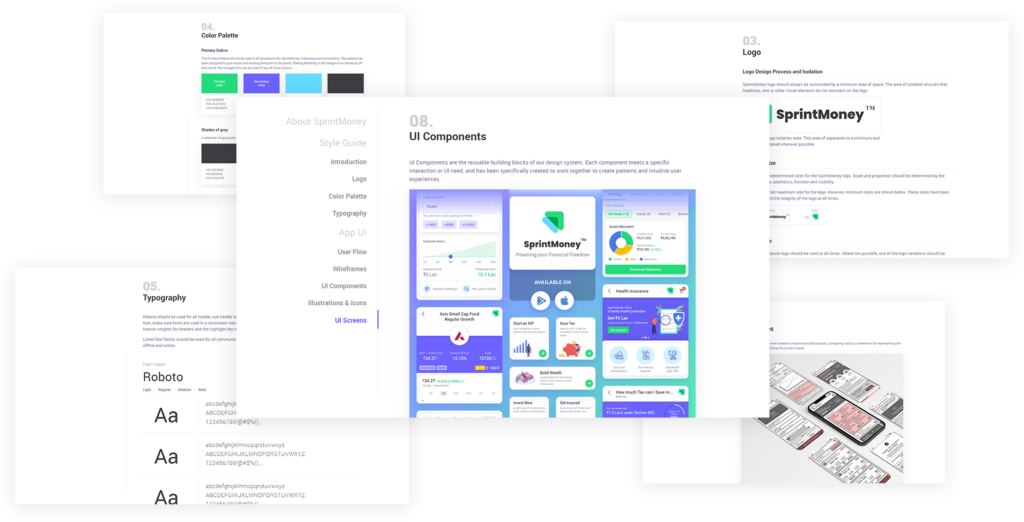
As these companies implement their design systems, they also work to improve them gradually. Think of them as building blocks and companies that place every block strategically. Here is a sample design system of a Fintech Mobile App we recently built for our client. This might help you understand the concept better.

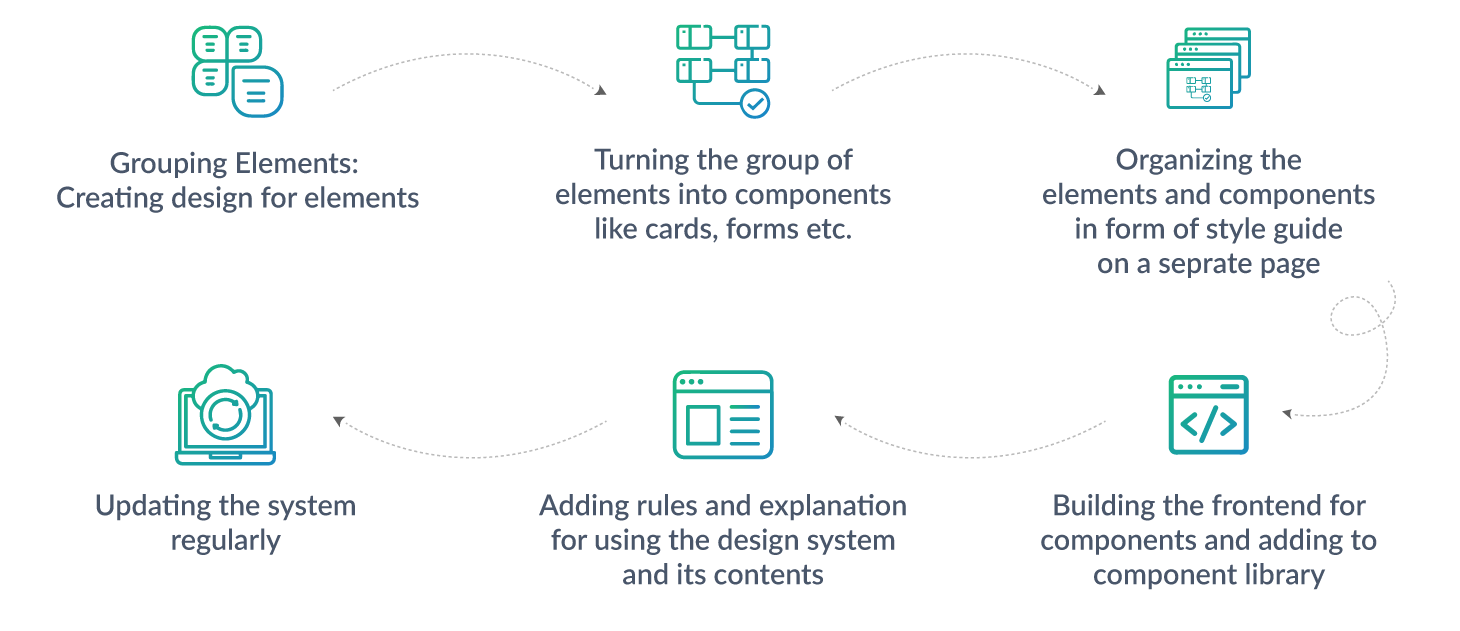
How Digicorp Builds a Design System?
Digicorp takes an agile approach to building design systems boosting the brand’s voice and tonality. The design systems we build are personalized to product requirements and includes brand style guide, pattern library, content guidance, components, and resources that are necessary to build a comprehensive and brand-specific design system.

Using this approach, Digicorp has successfully created and implemented several design systems for our clients.
Our team has brought together a generic template that you can use to get started with your design system.
To Sum It Up
Design system documentation is a crucial part of a successful digital product. The consistency and reliability it brings to a product’s design and overall user experience is unmatched. Any software product that is delivered using a design system is consistent, harmonious, and exudes a cohesive picture. Hence, when you create a design system, ensure to take a detailed look at every building block and how you want to present it and add precise information. Well-built design systems can speed up the design and development process while allowing the teams to streamline their work and collaborate.
Get in touch with Digicorp to build products backed by design systems specific to your brand’s voice and design preferences.
Supriya Agnihotri
- Posted on August 18, 2023
Table of Contents


