How Digicorp Uses Human-centric Design in UI-UX
Table of Contents
To Build Compelling Products That Delight Users
Having built hundreds of successful products, we at Digicorp have leveraged nearly two decades of experience and expertise to perfect the art and science of creating market-winning products.
But, if there’s one thing that stands out as the cornerstone of successful product development, it’s this: the most compelling solutions are the ones that are inspired by people, designed for people, and created with people.
Also known as human-centric design, this approach effectively sums up everything that we at Digicorp stand for. In this blog, we talk about how we put human experience at the heart of everything we do, and why it works out amazingly well for our clients and their end-users.
What is Human-centric Design?
Human-centric design works at the intersection of engineering, anthropology, cognitive analysis, and behavioral sciences. The concept of human-centric design was championed by Nobel Prize laureate Herbert Simon. Later, the Stanford University Design School developed and further propagated it.
The concept is actually fairly simple on the surface of it. The idea is to build products that are aimed at solving specific needs or problems of users, keeping in mind the user’s expectations, challenges, preferences, environment, and behavior patterns.
But how does it really work?
Digicorp has simplified the process of human-centric design into 6 basic steps that are replicable in product development across all industries and markets:
- Understand the users, create user personas for each user category to identify their stated and unstated needs, and their behavior patterns.
- Research all possible solutions to meet the users’ needs. Keep brainstorming, keep researching competitors and market trends, and keep asking questions to the users until we zero in on a solution that resonates the most with users. This is our final product idea.
- Analyze the various ways in which the users will interact with the product by creating empathy maps and user journey maps. Identify the best way to make the product easily accessible, usable, and beneficial to the users.
- Design the minimum-viable product (MVP) by following an iterative process of rapid prototyping, user testing, generating feedback, and fine-tuning the design architecture and design elements on the go.
- Launch the product by focusing marketing communication on making the users aware of how the product will solve the problem that we started with. Keep getting user feedback from various customer segments to remain relevant, reliable, and competitive.
- Evaluate & Reiterate the product experience and upgrade the product features and design elements periodically to incorporate the voice of the user in a sustainable way.

You can learn more about our UI-UX design capabilities here.
How Digicorp Implements Human-Centric Design in Building Products
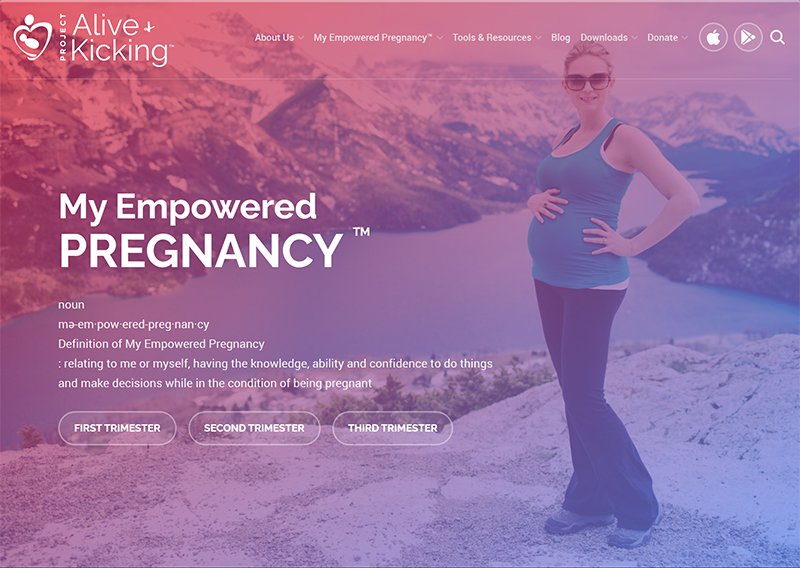
01. Redesigning Project Alive & Kicking
A Content-rich Platform for Pregnant Women to Enable, Enrich, and Enhance Their Journey into Motherhood
How It Started
The makers of Project Alive & Kicking had a simple vision – to empower expectant mothers by sharing in-depth information and knowledge about healthy pregnancy. This was coupled with tools for fostering an awareness of daily fetal movements and guiding pregnant women about what to do to help their babies come into the world thriving, alive, and kicking.
However, despite having excellent and highly beneficial content on niche topics like misconceptions and corner cases which are often overlooked by expectant mothers, the platform was not attracting the expected volume of traffic. Users were not engaging with the content, and as a result, only a fraction of users were returning to the platform.
Sarah Hosker, Director at Project Alive & Kicking, approached Digicorp to solve this critical problem. After a couple of meetings with Sarah’s team and digging deeper into the user behavior and engagement analytics, we compared the data with other similar platforms.
Our Assessment
Some of the key observations of our UX researcher were:
- The high volume of content available on the platform was not logically structured for the expectant mothers to easily browse through.
- Users were feeling overwhelmed and lost. The fact that pregnant women are not supposed to spend so much screen time was clearly overlooked.
Our Solution
We kickstarted the process by taking an empathetic approach to engaging with the users. We reached out to a number of expecting mothers in order to understand various behavioral aspects like their daily routine, how they are engaging with digital platforms, how much time they are willing to spend on the screen, and so on.
Accordingly, our UX team proposed two major changes in the design architecture of the platform:
- enhanced navigation for easily locating relevant information on the platform.
- logical content classification for easy and quick consumption by platform users.
Since the pregnancy experience varies greatly across the three trimesters, we took it as the common thread and categorized all the content as well as the overall navigation into three trimesters. This completely transformed the user experience as any expectant mother could now only focus on the platform content that was relevant to them depending on what trimester they were in. We also divided all the lengthy content into sections/subtopics/series of related articles such that each article would take not more than a couple of minutes to read.
Results and Impact
On implementing these changes, the usability of the platform improved greatly, leading to a gradual improvement in user engagement and returning users percentage. The client was extremely satisfied with the final solution we provided and the overall execution of the same. This led them to come up with the idea of a Mobile App based on Project Alive and Kicking which was also designed and developed by Digicorp.

“The Digicorp Team was a delight to work with. They listened and understood our vision; implementing our ideas and thoughts into their amazing vision of how best to connect & reach with our moms.
Thank you so much!!!”
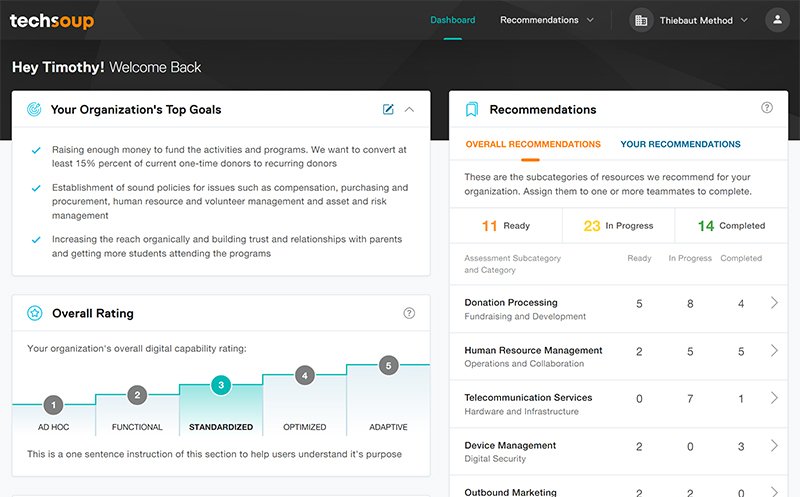
02. Conceptualizing a Digital Assessment Tool for TechSoup
A Platform That Equips Nonprofit Organizations with Transformative Technology Solutions and Skills to Improve Lives Globally & Locally
How It Started
Founded with the mission of digitally transforming nonprofit organizations globally, TechSoup brings to the table a complete suite of technology products and managed IT services. These offerings are tailored to the unique needs and workflows of nonprofit organizations.
Along the course of their journey, the leaders at TechSoup decided to come up with an online platform where nonprofit leaders can register and digitally assess their organizations’ technical capabilities. To make this happen, Digicorp was onboarded by TechSoup to conceptualize the platform. They engaged us to build a comprehensive Digital Assessment Tool that nonprofits across the world can use to assess their technology capabilities and map their technology needs to TechSoup’s offerings.
Our Assessment
Based on our user research and multiple discussions with TechSoup team, the biggest challenge we foresaw was making the platform easily usable for all users.
- The nonprofit staff often consists of changemakers working at the grassroots level, leaving them with little time to spare on undergoing a full-fledged Digital Assessment.
- There is also the possibility that a non-technical staff might be assigned to use the platform to carry out the assessment.
- Finally, we had to design one platform that would be globally accessible, keeping in mind the language and cultural barriers.
Our Solution
- At the outset, our team decided to do an in-depth Design Discovery. We did extensive research on how TechSoup collaborates with nonprofits in order to cater to their technology needs. In particular, we spoke with members from multiple nonprofit organizations in order to understand the different user personas that we were about to work with.
- We empathized with their specific needs and challenges to create detailed user personas, user flow diagrams, and user journey maps.
- Then, we entered the rapid prototyping phase where we built prototypes quickly in order to get feedback from actual users. We improvised the prototypes through several iterations based on user feedback and arrived at the final proof of concept in a very short time.
- Thereafter, we built the final, launchable solution within a few months. It received raving reviews from nonprofit users who used it to assess their technology needs without any hassles or difficulties.

You did it! Thank you all so much for all of the hard work you put into helping TechSoup launch our tool. What you all accomplished in the short amount of time we had to build this tool is commendable. The tool looks and works better than we expected when we first envisioned this project.
I appreciate what each and every one of you has contributed to this project. I know we have asked for a lot. The amount of ownership each of you took on this project, and the quality of work you each provided, means a lot to us. We consider you our partners in this work, and we plan to continue our work with you for the next phase of work.
You may not know it, but this tool will soon be helping thousands of nonprofits in the US get equipped with the right solutions to help them provide better services to people in need. In the midst of this global pandemic, and with all of the racial unrest here, the timing of this release could not be better. And as we move into the next phase of work, we plan on launching this tool in many other countries around the world, so that they, too, can receive this same benefit.
Results and Impact
Creating expensive, time-consuming prototypes and end-products that don’t match the user’s expectations is a huge drain on organizations’ resources. However, in the case of TechSoup, by sticking to a human-centric approach to design, we designed and developed the Digital Assessment Tool successfully in a very short span of time.
By turning the end-users of TechSoup’s digital assessment tool into our co-creators, we ensured the long-term success of TechSoup’s platform. This way, we eliminated any guesswork and built a solution that is on the path to success right from the start.
Conclusion
Half-baked products that don’t delight users are bound to fall flat. Even if the initial marketing hype is successful in generating a decent rate of early adoption, users will eventually switch to products that they love using. More often than not, these are products that use human-centric design to create user delight and integrate seamlessly with their lifestyles.
In essence, human-centric design is not a linear process. Newer versions of products by popular tech companies like Google, Apple, and Microsoft hit the market every few months. Thus, human-centricity in design is cyclical in nature.
Digicorp has been one of the earliest champions of human-centric design and has consistently delivered products that delight users and win the market. Our designers and developers have a people-first mindset that is reflected in everything we do and every deliverable that reaches our clients.
Want to build winning products with a team that truly understands human-centric design? Get in touch with us today!
Supriya Agnihotri
- Posted on March 8, 2022
Table of Contents




