6 minutes read
Evolution of Design – Then and NowIs design (software product design to be specific) progressive?
When I look back at the designs created 11 years back and those created today, I see a paradigm shift. What has changed? According to me the way we look at the design now has evolved. Expectations from “design” has evolved.
I’m into Design since past 12 years, currently working as a Principal Designer at Digicorp. In this article I’m sharing my experiences with “Design” (mostly Web Design).

Web Design – Back in 2006
I started my career as a Jr. Web Designer 12 years back. The design process we followed then was very straightforward or I would say more like a pre-defined mechanical process. Client was in control of most part of the design decisions. Starting from color palette to layout structure, everything was defined by client. I remember most of my clients sharing reference websites. The designer who created a near replica of the reference provided, was considered as a good designer(at least at the company I worked then). A person good at Photoshop was considered a good designer.
I was not given an open hand for selecting a color palette, font-face or the images, but I had pretty much mastered the art of photoshopping. I used to create 3 to 4 design options of a single website. The design options were shared in form of jpg or png files. More the options, happier the client (and my Boss too)! Sometimes clients would even ask to combine parts from these multiple options or even for a few more options!
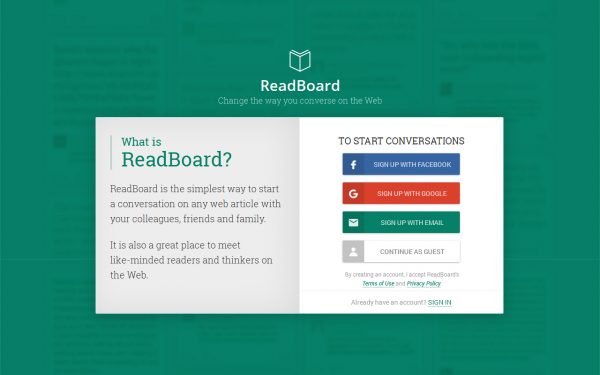
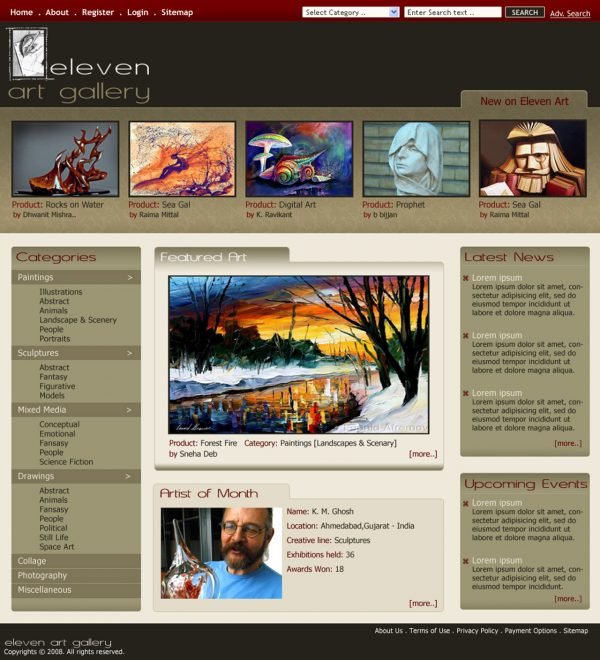
A lookback at couple of the designs created then.


Web 2.0 Designs
Then came this phase when “Web 2.0 designs” got popular and talked of. Just like all other designers in the community, I too learnt the tactics and tried to apply the styles in designs I created. Web 2.0 designs, also known as minimal designs, were all about gradients, bright and cheerful colors, more use of icons (and less use of stock photos with smiling faces), drop shadows and text in bigger fonts. In fact everything about Web 2.0 looked big, and every element rounded. A good use of white space with a focus on legibility and ease of use.
It was also a phase where we tried to achieve most part of the design integration with CSS rather than using image slices. I also started thinking about site load speed and keeping a lot of elements dynamic. The tableless coding trend also started during the same time.
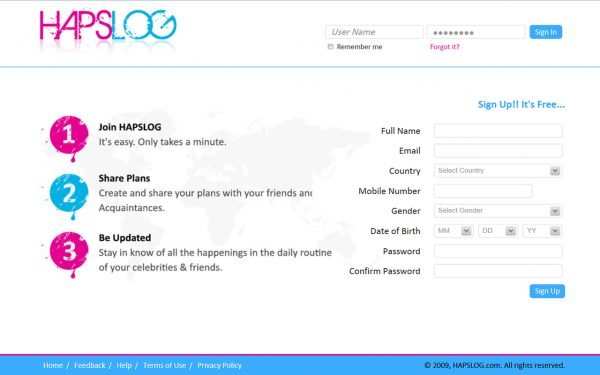
Web 2.0 designs created at Digicorp.



The UI/UX way of Designing
When I was first introduced to terms UI/UX, I found them fancy and high profile. I also thought they were too serious and deep. No sooner I started reading articles to understand what these terms meant. And yes, I realized two things quickly:
- These were not just the slang terms used by Designers to sound cool.
- Both, UI Design and UX Design were different and referred to different parts of the design process.
UI & UX Design was a huge change for us. And a good one! It involved a lot of learning, thinking, empathising, questioning, understanding and reasoning. Design process no longer started with Photoshop for us (a team of web and graphic designers). With introduction to UI and UX design, our design process evolved. We started doing user and domain research, brainstorming and discussion sessions, creating information architecture, wireframes and prototypes. Designers started working as a team and every member added value.
This was by far the most interesting approach towards design. Design just not meant creating beautiful graphics (looks), there was much more to it. How users felt after interacting with the design interface also mattered now. Designer’s interactions with Project Managers and Developers increased. Helping the developers build the right experience (passing the design vision) and reviewing the designs implemented became a part of designer’s role.
We got exposed to a lot of reading, be it books, blogs or articles. Few of which we read, re-read and bookmarked:
- goodui.org – A list of Good UI Practices. A list we refer till date.
- practicaltypography.com – Clear, concise, full of practical and illuminating examples about how to use typography to communicate and enhance your message.
- A Book Apart, Designing for Emotion – A must read for any designer. This book taught us how to design for humans and not for machines.
- Don’t Make Me Think – A Common Sense Approach To Web Usability by Krug, Steve – A very good book that explains what everyone should on usability and having common sense approach towards it.
- smashingmagazine.com – A blog that got popular amongst web design and development community which offered good source of information on latest trends and best practices in web development.
- medium.com – A very good platform to read, write and interact. A pool of interesting articles from people all over world that has given us different perspective and helped us evolve at what we do.
Learning new tools and platforms like Balsamiq mockups, Invision, Javascript libraries and UI Frameworks have helped us present our designs and thoughts in a better and professional way.
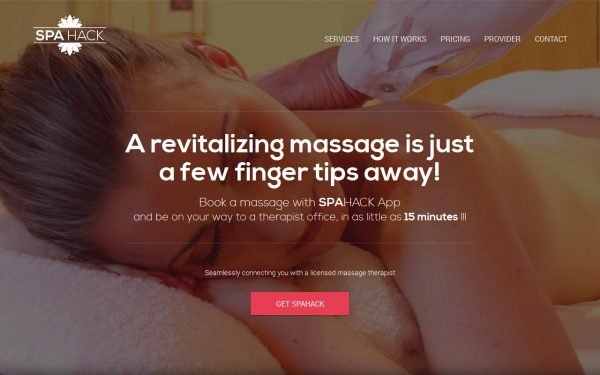
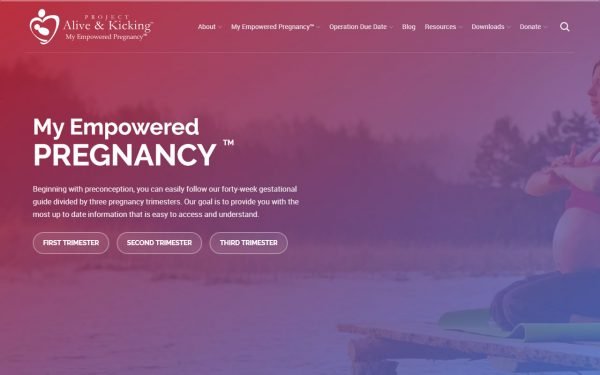
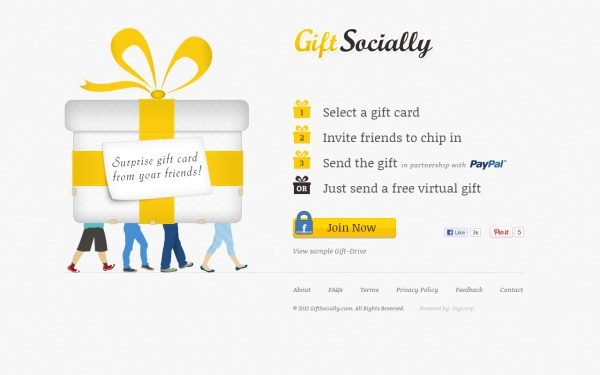
A look at few of the designs created with UI/UX approach.
Way towards Product Design
We’ve moved into the era where Product Design dominates — it’s what sets companies apart and gives a real edge over competitors. Design today is seen more as an innovation, and its principles and skills can be applied to almost anything. Having said this, UI and UX design still remains at the core. Product Designer is generally involved in the creation of the look and feel of a whole product. She is the one, who gives real insights to UX and UI designers when it comes to how certain features should work, or how a certain UI control should look.
Emphasis is now placed on agility and iteration as key methods in the design process. In the Product way of thinking, User comes first. Questions like “What problem am I solving?” and “Who am I solving it for” are at the root. Every design decision is based on the answers to these questions. As a Product Designer I can no longer walk away after designing a product. Designer’s role is more flexible and emergent throughout the product development phases, where solutions continually evolve.
Once the Product is fully designed or after its first launch with active customers, it’s more about refining what’s there. The design changes are evolutionary and not revolutionary. As a Product Designer, I don’t get to stare at a blank canvas anymore, instead I get to tweak and (attempt to) perfect an existing product based on metrics, customer feedback and my intuition as a Product Designer.
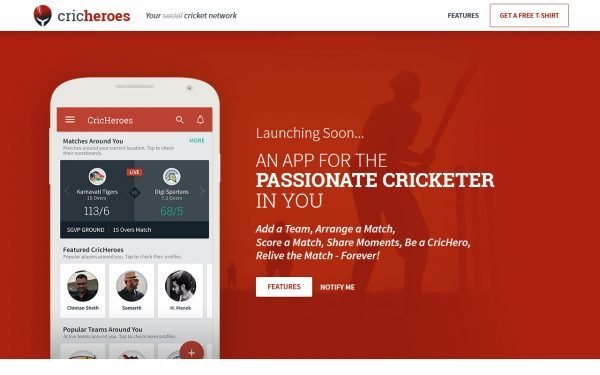
Few of our recent designs, created with this approach:
From what I understand and have learned, evolution is nature’s way of optimization. My experiences with design just keep on getting deeper and new questions continue to arise.
Coming back to the question I started with, Is design progressive? What are your experiences with design?
Happy Moment
In the past 15 years DIGICORP has helped clients from all over the world build successful tech businesses by delivering great software products. We got recognized as a Top Product Design Company on DesignRush. Looking forward to more such recognitions by delivering quality work.
Supriya Agnihotri
- Posted on May 25, 2017