6 minutes read
How We use Trello for Product Management at DigicorpDigicorp help startups build usable software products. We also work on home-grown ideas and spin off the most promising ones as separate ventures.
Building usable products is the most important art that we preach and practice. As an Engineering Manager, I am responsible for improving overall engineering processes of product design, development and management by improving quality and efficiency. I am a believer in Agile Development methodology and I like to define and establish processes around that.
One of the agile manifesto is Individuals and interactions over processes and tools.
This forces us to use tools which allows better individual interactions. Trello is a horizontal and open ended task planning and management tool that our product teams use to collaborate during different stages of product development.

Product Teams consists of Product Owner, Product Manager, Product Designer and Web / Mobile Developer. This article explains how they work and what they are accountable for?.
Coming to the point, how we use Trello.
We create a trello board having following lists. The lists are divided into three phases.
Planning (During this phase, the user stories are derived, prioritised, defined, and designed to make it ready for development.)
1. Product Roadmap
2. Next Up
3. Specifications
4. Design/UI/UX
5. Ready/Next Up (Dev)
Development (As the name suggests, In this phase the stories are developed and made ready for deployment.)
1. Ready/Next Up (Dev)
2. In Progress
3. Review
Deployment (In this phase, the developed stories are pushed to staging and production environment for users.)
1. Staging
2. Production
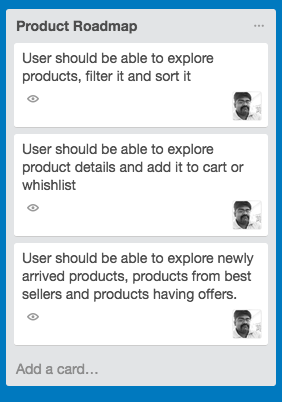
Product Roadmap

In SCRUM, we start with preparing product backlog. Product owner prepares backlog based on the finalized user stories.
These are high level user stories, one can consider this as epicThese user stories place under Product Roadmap board as displayed.
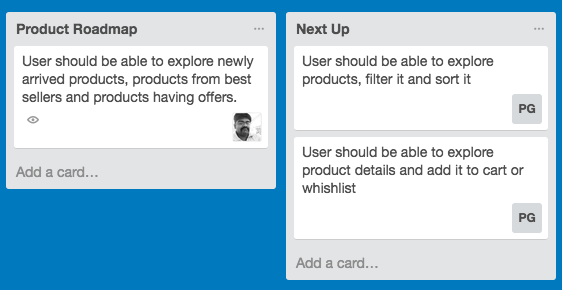
Next Up
Next step is Sprint Planning. We prefer 2 weeks Sprints. Sprint planning is a 2 hour session which happens every two weeks on Friday.
During the sprint planning meeting, the Product Owner describes the highest priority features to the team. The team asks enough questions that they can turn a high-level user stories of the product backlog into the more detailed tasks which will be placed under Next Up
Check below screen how epic divided into high level user stories.

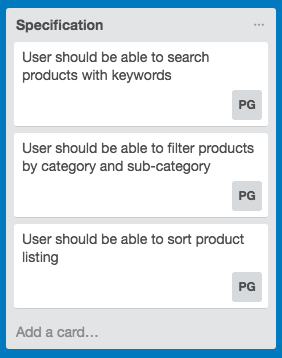
Specification
Product manager picks up users story from Next Up in defined priority and starts working on specification. He seeks help of Product Team whenever needed. Once specification completes, user story will be placed under Specification list.
Writing specs for a epic consists of following activities
1. Dividing epic into smaller user stories
For Example,
“Epic 1 : User should be able to explore products, filter it and sort it “
Can be divided into smaller user stories like
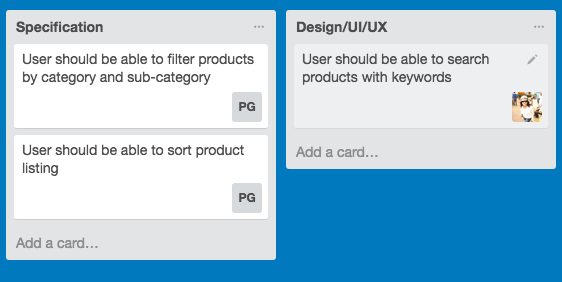
“User Story 1 : User should be able to search products with keywords”
“User Story 2 : User should be able to filter products by category and sub-category”
“User Story 3 : User should be able to sort product listing”
Check following screen how we organize on trello.

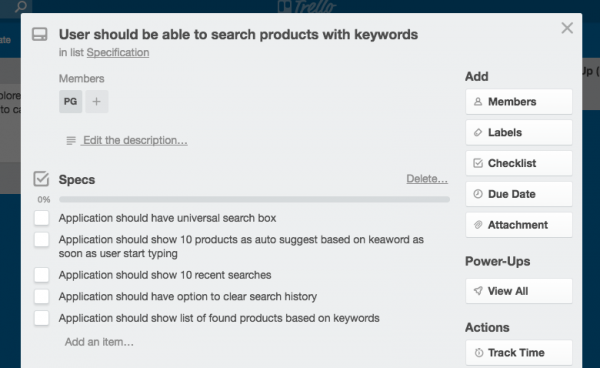
2. Defining user flow for the user story
For Example,
User Story 1 : User should be able to search products with keywords.
Can have more details in form of tasks as below
Task 1 : Application should have universal search box
Task 2 : Application should show 10 product as auto suggest based on keyword as soon as user starts typing
Task 3 : Application should show 10 recent searches
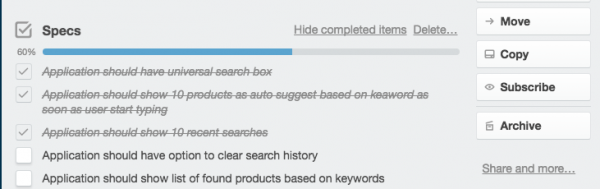
Check following screen how we manage this on trello.

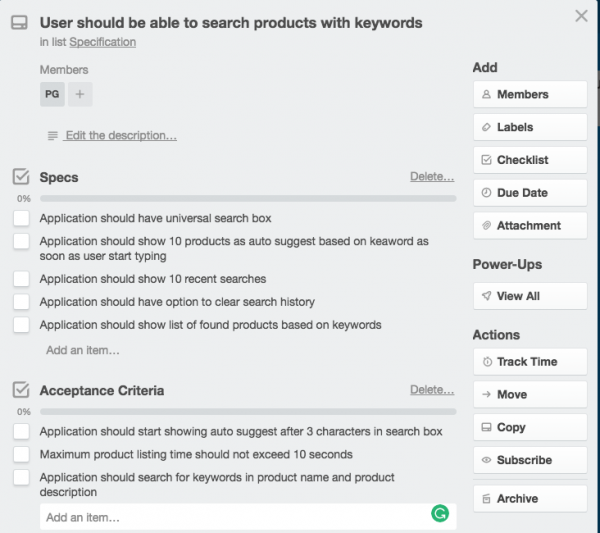
3. Defining acceptance criteria
For Example,
User Story 1 : User should be able to search products with keywords
Can have acceptance criteria like
Acceptance Criteria 1 : Application should start showing auto suggest after 3 characters in search box
Acceptance Criteria 2 : Maximum product listing time should not exceed 10 seconds
Check following screen how we manage this on trello.

Design/UI/UX
Product designer picks up user story from specification and works on UI/UX.

Designing user story consist of following activities and related artifacts which will be part of user story.
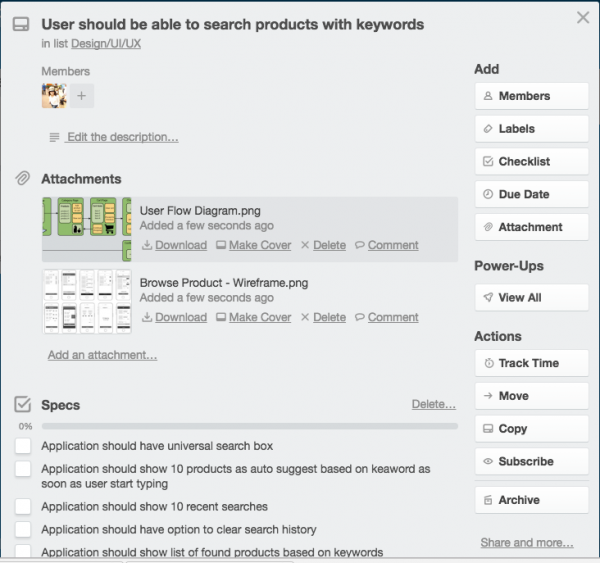
1. Preparing user flow diagram
2. Preparing wireframe
3. Preparing actual screen
4. Design Review

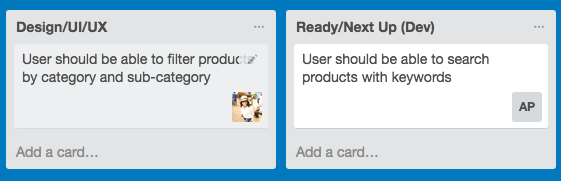
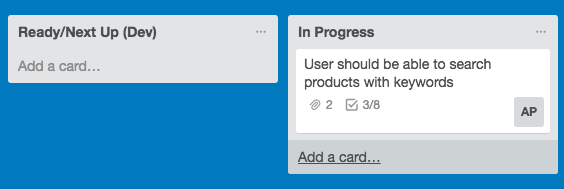
Once done and reviewed it will be considered as ready and can be pushed for development. All such ready user stories placed under Ready/Next UP (Dev) as you can see in following screen

In Progress
Product Developer(s) picks up user story and start development.

Product development consist of following activities
1. Understand user story and all its artifacts
2. Writing code for defined user story
3. Code Review
4. Unit Level Testing
5. Functional Testing
6. Committing code to repository
Product developer start marking each of the user stories as completed under trello card as displayed below

Once development done, product developer moves user story in QA/Review. All user story placed under this sections are considered as development completion and has to be reviewed by Product Manager.
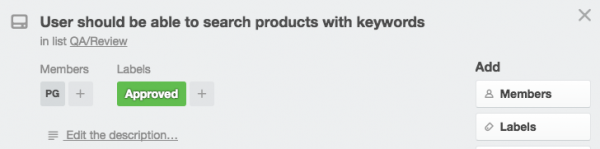
QA/Review
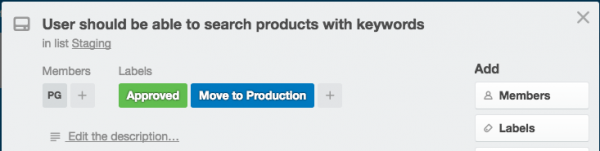
Product Manager picks up and start doing functional review of the user story and approves the same for staging upload. It will labeled with Approved.

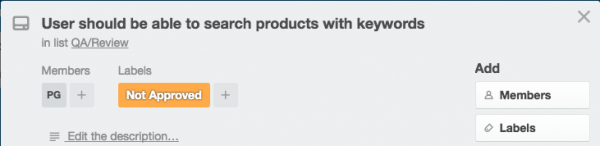
If not, then labeled as Not Approved

Reviewed user stories either moved and approved for deploying on staging server or returned to development in case if not approved, In some cases, during review, some user stories may have enhancements as well which can be moved to Product Backlog and planned for next sprint considering priority.
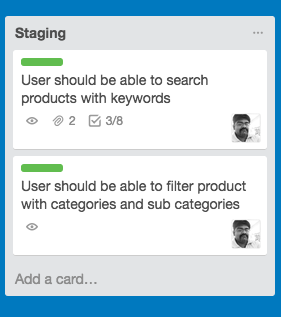
Staging
Product Manager moves all approved user stories to Staging which are eligible to deploy on staging server. Team upload user stories on staging server and make it ready to test for Product Owner.

Product owner reviews on staging server and approved to move it to production and assign back to product manager

In some cases, during review from product owner, some user stories may have enhancements as well at this stage which can be moved to Product Backlog and planned for next sprint considering priority.
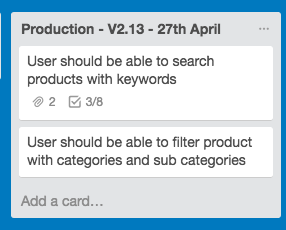
Production
Product manager deploys all Move to Production labeled user stories to production server and makes it live for actual user. Once it is live, Product Manager moves user stories to Production with version and release date.

Effective Collaboration within product team on every minute details of the product is the key to product development and managing such details with ease is the challenge. We manage such minute and important details using trello and it is working out well for us.
How do you do Product Management? Do share your views around the same.
Vivek Navadia
- Posted on May 11, 2017


